यदि आप एक अच्छा ब्लॉगर हैं और आपके ब्लॉग या वेबसाइट पर अच्छे खासे ट्रैफिक आ रहे हैं और आप अब चाहते हैं की अपने इस ब्लॉग से पैसा कमाएं तो किस प्रकार से एडसेंस को वर्डप्रेस से कनेक्ट करते हैं और कैसे पैसे कमाते हैं ये साड़ी जानकारी आपको यहां से मिलेगी बने रहिये मेरे साथ अंत तक। अब आपको संघर्ष करने की जरुरत नहीं है। आज हम सत्यापन कोड जोड़ते समय या विज्ञापनों को वेबसाइट के सही स्थानों पर रखने में Google Adsense को WordPress में जोड़ने के तरीके को आसानी से जानेंगे।
आज का ये टॉपिक गाइड स्टेप बाय स्टेप स्पष्टीकरण है कि कैसे एक प्लगइन का उपयोग करके या बिना प्लगइन के, आप वर्डप्रेस साइट को ऐडसेंस से जोड़ सकते हैं और एडसेंस की मंजूरी प्राप्त कर सकते हैं और बाद में विज्ञापन प्रदर्शित करके निष्क्रिय आय कर सकते हैं।
मुझे लग रहा है की आप दोनों विचारों पर संघर्ष कर रहे होंगे, इसलिए मैं आपको बोनस टिप्स भी दूंगा कि कैसे ऐडसेंस स्वीकृति जल्दी प्राप्त करें और एक बार जब आप ऐडसेंस स्वीकृति प्राप्त कर लेंगे तो आपकी साइट के लिए Google एडसेंस विज्ञापनों को नियंत्रित या मॉनिटर करने के लिए कौन सा प्लगइन सबसे अच्छा होगा।
मई आपको बता दूँ की यह मार्गदर्शिका वर्डप्रेस में Google ऐडसेंस को जोड़ने के तरीके के बारे में चरण-दर-चरण स्पष्टीकरण को कवर करने वाला है, लेकिन यदि आप ऐडसेंस खाता बनाने की प्रक्रिया में हैं और वर्डप्रेस पोस्ट में ऐडसेंस कोड कैसे जोड़ना चाहते हैं और आपको यह भी नहीं पता है तो इस पेज को बुकमार्क कर लें।
और इसके बाद में आप अपनी ब्लॉग या वेबसाइट पर विज्ञापन देते समय मार्गदर्शिका के किसी अन्य विज्ञापन प्लेसमेंट उपाय का उपयोग कर सकते हैं।
आइए अब हम पहले संक्षेप में जान लेते हैं कि Google Adsense क्या है?
Google Adsense क्या है और Google Adsense में अकाउंट कैसे बनाये?
Google Adsense एक Google के स्वामित्व वाला विज्ञापन नेटवर्क है जो अपने प्रकाशकों को निम्न से उच्च श्रेणी की विज्ञापन सूची प्रदान करता है।
Google Adsense के दो मजबूत स्तंभ हैं,
- विज्ञापनदाता – वे अपना प्रचार दिखाने के लिए एक विशेष वाक्यांश के लिए बोली लगाते हैं
- प्रकाशक – वे उन विज्ञापनदाताओं के विज्ञापनों को प्रदर्शित करने के लिए सामग्री प्रकाशित करते हैं।
हम ब्लॉगर, वितरक या सामग्री निर्माता हैं, हमारे वितरित पदार्थ पर, ऐडसेंस प्रचार दिखाता है और तदनुसार, हम विज्ञापन छापें और प्रचार क्लिक नकद करते हैं।
यदि आपके वेबपेज में ऐडसेंस प्रचारों पर अधिक क्लिकथ्रू दरें (सीटीआर) हैं तो नकद में लाया जाना अधिक होगा जब इंप्रेशन के साथ तुलना में बाद में साइट पर अधिक ट्रैफ़िक लाने के लिए केंद्र होगा, जो कि स्किप दर को सीमित करके संभव है .
फिर भी, क्या आपको Google Adsense बनाम Google Adwords के बीच अंतर का एहसास है?
गूगल ऐडसेंस बनाम गूगल ऐडवर्ड्स के बीच अंतर?
Google AdSense Google के अंदर का विभाग है जो यह तय करने का प्रभारी है कि विभिन्न प्रकाशकों को अपनी वेबसाइटों पर विज्ञापन प्रदर्शित करने की अनुमति है या नहीं। व्यावहारिक रूप से सभी प्रकार के विज्ञापन की इसकी सूची $0.005 से $500 तक है।
यदि आप अपनी वेबसाइट पर कोई ऐडसेंस विज्ञापन शामिल करते हैं, तो राजस्व प्रकाशक और एडसेंस के बीच विभाजित हो जाएगा; सामग्री के प्रकाशक के रूप में, आपको राजस्व का लगभग 68% प्राप्त होगा, शेष भाग AdSense बकेट में जाएगा।
हालाँकि, Google ऐडवर्ड एक ऐसा प्लेटफ़ॉर्म है जिसका उपयोग केवल विज्ञापनदाता एक निश्चित अवधि के लिए बोलियाँ जमा करने के लिए करते हैं।
यदि वे विजेता बोली लगाते हैं, तो प्रकाशक की सामग्री बाद में उस विशेष अवधि के लिए उनके विज्ञापन दिखाएगी।
चलिए अब आपको बताते हैं कि Google Adsense Account कैसे बनाते हैं।
गूगल एडसेंस अकाउंट कैसे खोलें?
अपनी वेबसाइट को Google Adsense द्वारा अधिकृत करना एक Adsense खाता खोलने के लिए एक पूर्वापेक्षा है। अगर आप इससे ज्यादा परिचित नहीं हैं तो मैं आपको Google Adsense के बारे में बता दूं।
सभी वेबसाइट ऐडसेंस विज्ञापन नहीं दिखा सकती हैं, इसलिए पहला कदम है अपनी वेबसाइट के लिए Google ऐडसेंस अनुमति के लिए आवेदन करना।
साइट के अधिकृत होने के बाद ही उस पर ऐडसेंस विज्ञापन प्रदर्शित होंगे।
कृपया मुझे आपको ऐडसेंस खाता बनाने के लिए कुछ सरल चरणों के बारे में बताने की अनुमति दें।
- सबसे पहले Google Adsense के मुख्य पृष्ठ तक पहुँचने के लिए, यहाँ क्लिक करें।
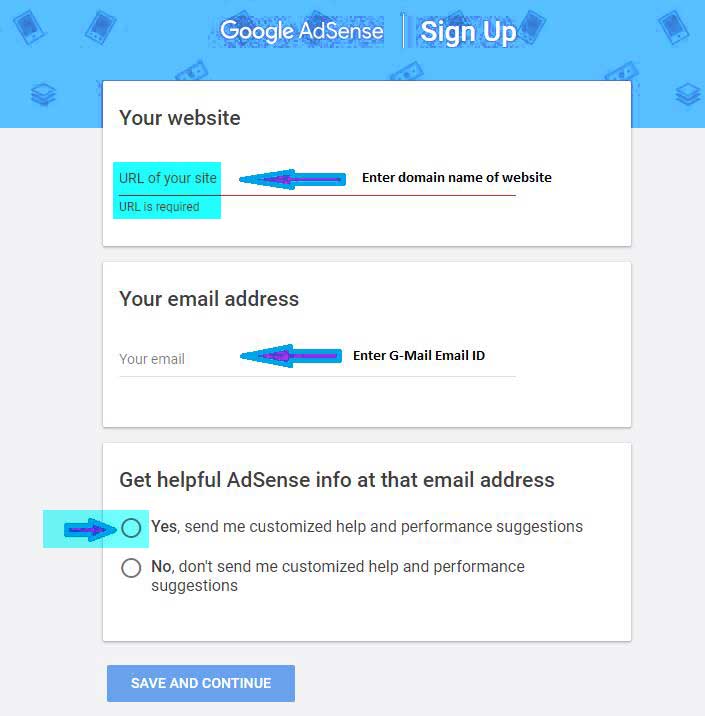
- जब आप गेट स्टार्ट या साइन अप विकल्प चुनते हैं, तो साइन अप विंडो खुल जाएगी।
- योर वेबसाइट एडिट बॉक्स में, जैसा कि नीचे दिखाया गया है, अपनी वेबसाइट का पूरा डोमेन नाम दर्ज करें।
- Google खाते के लिए पंजीकरण करने के लिए, वह ईमेल पता दर्ज करें जो जीमेल से जुड़ा है।
- सबसे नीचे Google Adsense सुझाव समय पर प्राप्त करने के लिए हाँ चुनें।
- एक बार सब कुछ समाप्त हो जाने के बाद, बस सहेजें और जारी रखें विकल्प पर क्लिक करें।
- अगले बॉक्स में जिस देश में आप रहते हैं उसे चुनें क्योंकि यह उस मुद्रा को निर्धारित करेगा जिसमें आपकी कमाई का भुगतान किया जाएगा और वह पता जिस पर सभी संचार और सत्यापन कोड भेजे जाएंगे।
यह ध्यान दिया जाना चाहिए कि यदि आप अस्थायी रूप से अपने स्थायी निवास वाले देश से बाहर रह रहे हैं, तो Google Adsense आपको अपना निवास देश बदलने की अनुमति नहीं देगा।
खाते को स्थानांतरित करने का कोई विकल्प नहीं है, इसलिए यदि आप देश बदलना चाहते हैं, तो आपको खाते को समाप्त करना होगा और नए स्थान से शुरू करना होगा।
- नियम और शर्तों को स्वीकार करने का विकल्प देश के नाम की आपूर्ति करने के बाद उपलब्ध होगा, इसलिए उन्हें पढ़ें और इस विकल्प का चयन करें।
- “एक खाता बनाएँ” पर क्लिक करने के बाद, आपका सफल साइनअप पूरा हो गया है।
- एक बार नामांकन प्रक्रिया पूरी हो जाने के बाद, Google Adsense आपके पते की जानकारी मांगेगा। इसे भरें और सबमिट करें, लेकिन ध्यान रखें कि आप अपने देश के बाहर अपना पता संशोधित नहीं कर सकते हैं।
आपको धन्यवाद! आपको Google Adsense में स्वीकार कर लिया गया है।
हालाँकि, आपने अभी तक Google Adsense के लिए आवेदन नहीं किया है। अनुमोदन के लिए आवेदन करने के लिए, हमें अपनी वेबसाइट के साथ एक ऐडसेंस सत्यापन कोड शामिल करना होगा ताकि यह पुष्टि हो सके कि हमने Google Adsense को जो वेबसाइट सबमिट की है वह वास्तव में हमारी है।
आइए वर्डप्रेस में सत्यापन के लिए Google Adsense को जोड़ने की प्रक्रिया में निम्नलिखित चरण पर चलते हैं।
हैडर में वर्डप्रेस के साथ गूगल एडसेंस कोड कैसे जोड़ें?
हर बार Google Adsense के साथ सफल साइनअप के बाद, आपको खाते के भीतर ही एक AdSense सत्यापन कोड दिया जाएगा, जिसमें कुछ निर्देश हैं और साइट को AdSense अनुमोदन के लिए भेजने से पहले समाप्त करना अनिवार्य है।
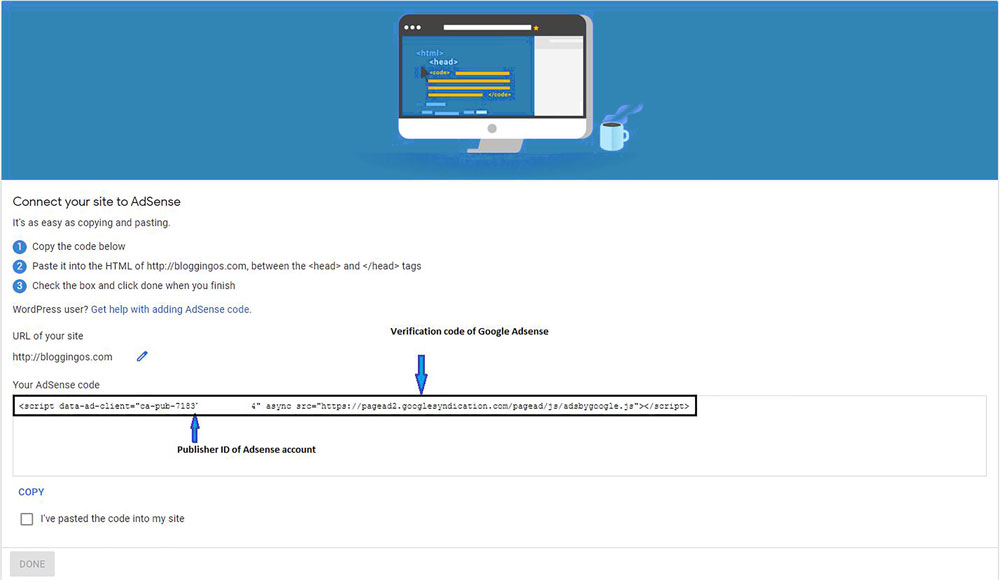
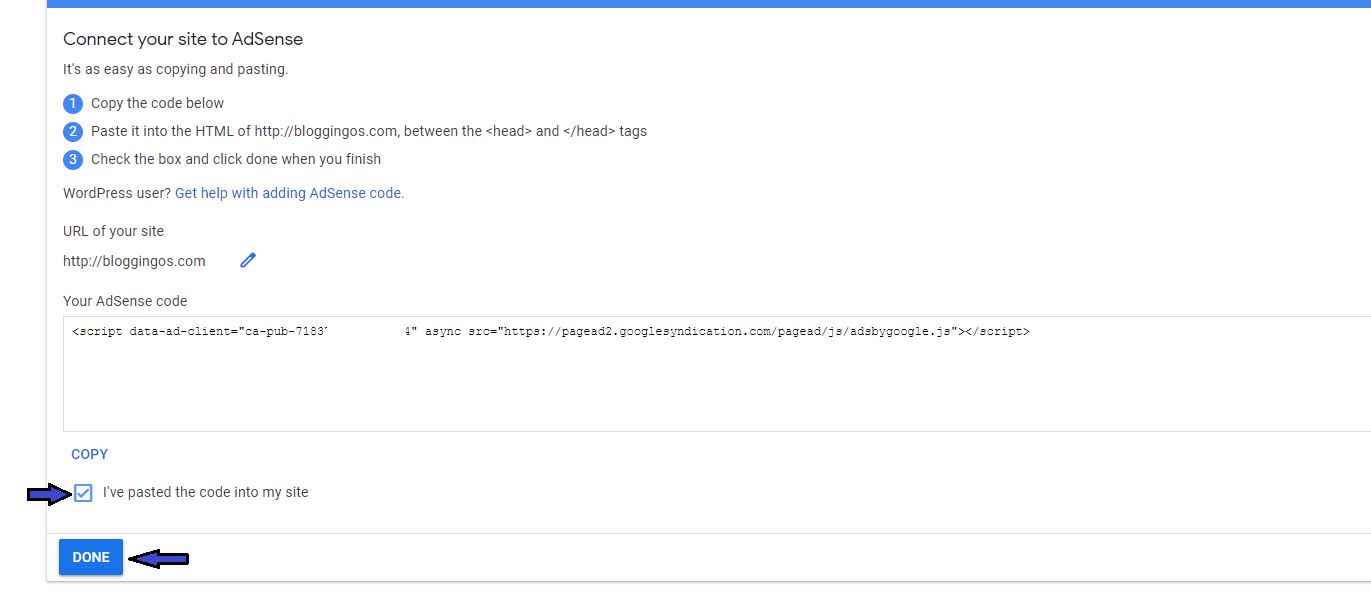
सफल साइनअप पर, आपके पास एक स्क्रीन होगी जैसा कि नीचे दिखाया गया है।
इस संपूर्ण ऐडसेंस सत्यापन कोड को वर्डप्रेस वेबसाइट के हेडर में जोड़ने का एक निर्देश है, जो आदर्श रूप से आपके थीम एडिटर में <head></head> टैग के बीच में होता है।
मुझे अपनी प्रकाशक आईडी छिपानी होगी, क्योंकि यह आपके ऐडसेंस खाते के लिए एक तरह की अनूठी आईडी होगी, लेकिन आप जानते हैं कि वर्डप्रेस वेबसाइट को ऐडसेंस से जोड़ने के लिए हमें Google की आवश्यकता क्यों है?
क्योंकि वर्डप्रेस एक थर्ड पार्टी कंटेंट मैनेजमेंट सूट है और गूगल एडसेंस एक अलग उत्पाद है, इसलिए इन दोनों प्लेटफॉर्म के बीच कम्युनिकेशन की जरूरत होनी चाहिए ताकि एडसेंस आपकी साइट पर सापेक्ष विज्ञापन दे सके।
अब जब बात आती है कि WordPress साइट को AdSense से कैसे जोड़ा जाए या WordPress पर Adsense को कैसे सक्रिय किया जाए तो ऐसा करने के दो तरीके हैं।
- बिना प्लगइन के Google Adsense सत्यापन कोड को WordPress में जोड़ें।
- प्लगइन के साथ Google AdSense सत्यापन कोड को WordPress में जोड़ें।
पहले मैं आपको इस बारे में मार्गदर्शन देता हूं कि वर्डप्रेस में ऐडसेंस सत्यापन कोड को थीम संपादक के हेडर टैग के बीच में रखकर कैसे जोड़ा जाए।
WordPress Header by Theme Editor में Google AdSense कोड कैसे जोड़ें?
लगभग हर वर्डप्रेस वेबसाइट के मालिक उपयोगकर्ता 3 पार्टी थीम ब्लॉगिंग पर भी अपनी वर्डप्रेस वेबसाइट को कस्टमाइज़ करने के लिए, मैं जेनरेटप्रेस लाइटवेट थीम का उपयोग कर रहा हूं।
कोई फर्क नहीं पड़ता कि आप किस विषय का उपयोग कर रहे हैं, वर्डप्रेस के हेडर टैग में ऐडसेंस सत्यापन कोड जोड़ने से हमेशा वही रहेगा, इसलिए नीचे दिए गए चरणों का पालन करें।
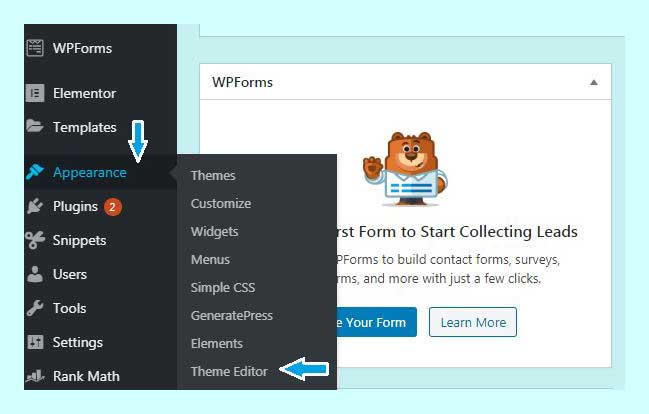
- वर्डप्रेस एडमिन डैशबोर्ड पर जाएं और अपीयरेंस>>थीम एडिटर पर नेविगेट करें।
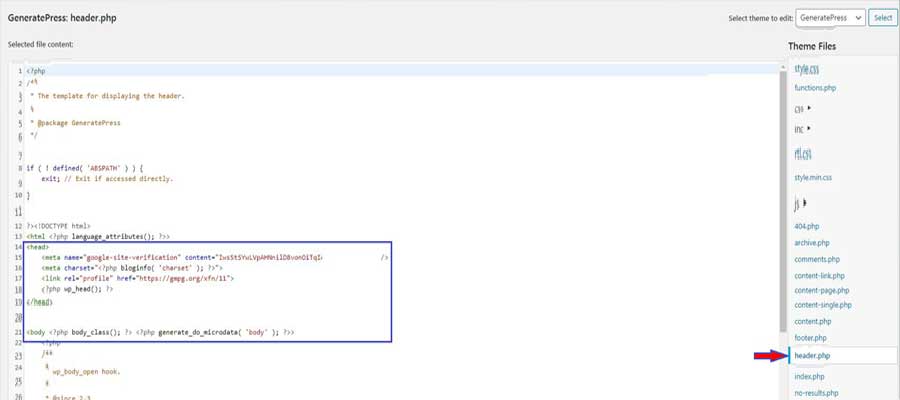
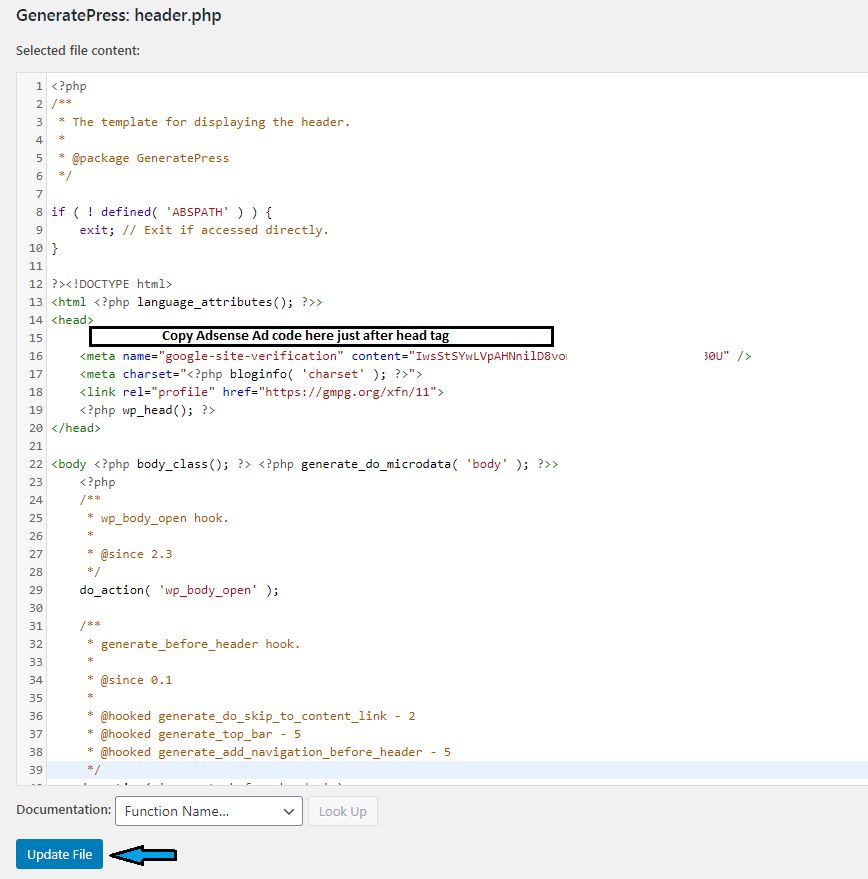
- थीम एडिटर पर क्लिक करने के बाद, आपको थीम के बैकएंड कोडिंग और उनके चुनिंदा हेडर पर नेविगेट किया जाएगा। PHP जैसा कि नीचे दिखाया गया है और विशेष रूप से थीम के हेडर क्षेत्र से संबंधित एक नया कोड वहां प्रदर्शित होगा।
- अगर आप ऊपर दिए गए स्क्रीनशॉट को देखेंगे तो हेडर.php फाइल में हमने एक ऐसे क्षेत्र को हाइलाइट किया है जिसमें कोड <head></head> टैग के अंदर होता है और उसके बाद नया <body> शुरू होता है। सुनिश्चित करें कि यदि आप अलग-अलग थीम का उपयोग कर रहे हैं तो आपकी थीम का कोड समान होना चाहिए।
- Google Adsense के निर्देशानुसार, हमें <head> टैग के बाद और </head> टैग के बंद होने से पहले Adsense सत्यापन कोड को कॉपी करने की आवश्यकता है, यहाँ मैंने <head> टैग के ठीक बाद एक स्थान बनाया और वहाँ कोड चिपकाया।
- कोड पेस्ट करने के बाद फाइल को अपडेट करने के लिए क्लिक करें और एक सफल फाइल अपडेट संदेश प्रदर्शित होगा।
- Google Adsense पर वापस जाएं और “मैंने अपनी साइट में कोड चिपकाया है” पर क्लिक करें और संपन्न पर क्लिक करें।
- एक बार जब आप किया पर क्लिक करते हैं, तो ऐडसेंस आपकी साइट में कोड को मान्य करेगा और यदि सब ठीक है तो कोई त्रुटि संदेश नहीं होगा लेकिन यदि समस्या है तो उन्हें सही ढंग से चिपकाने के लिए एक त्रुटि संदेश होगा।
- सफल सत्यापन के बाद, आपकी साइट स्वचालित रूप से AdSense अनुमोदन समीक्षा उद्देश्य के लिए भेज दी जाएगी, अब अगला है कसकर बैठना और उनकी प्रतिक्रिया की प्रतीक्षा करना जिसमें अधिकतम 24 घंटे से लेकर 2-3 सप्ताह तक का समय लग सकता है।
ध्यान दें : थीम एडिटर में ऐडसेंस सत्यापन कोड जोड़ना थोड़ा तकनीकी कदम हो सकता है और मैं किसी को भी मौजूदा थीम कोड के साथ खिलवाड़ करने की सलाह नहीं देता, अन्यथा यह आपकी पूरी वेबसाइट को बर्बाद कर सकता है।
नोटपैड में Header.php का पूरा कोड हमेशा कॉपी करें, ताकि कॉपी-पेस्ट के समय की संख्या के दौरान, यदि कोई समस्या है तो आप उस नोटपैड कोड कॉपी से वापस मूल में बदल सकते हैं जो आपने पहले ही ले ली है।
वर्डप्रेस के साथ काम करते समय न केवल Google Adsense बल्कि कई अन्य कोड भी हैं जिन्हें आपको हेडर टैग में पेस्ट करने की आवश्यकता होती है जैसे कि।
- Google Adsense
- Google Webmaster
- Google Analytics
- 3rd party site monitoring
इसलिए वर्डप्रेस साइट के हेडर में ऐडसेंस या अन्य सत्यापन कोड जोड़ने के लिए सबसे अच्छा व्यवहार्य समाधान एक प्लगइन का उपयोग कर रहा है।
प्लगइन के साथ वर्डप्रेस के हैडर में एडसेंस कोड कैसे जोड़ें? – How to add Adsense code in Header of WordPress with Plugin?
वर्डप्रेस में, मुफ्त या सशुल्क वर्डप्रेस प्लगइन का उपयोग करके लगभग हर चीज को नियंत्रित करना आसान है और वर्डप्रेस में Google ऐडसेंस सत्यापन कोड जोड़ने के तरीके पर आपकी क्वेरी को हल करने का उत्तर भी एक क्लिक समाधान है।
हेडर फूटर कोड मैनेजर के नाम से एक मुफ्त प्लगइन है, बस उस प्लगइन को अन्य प्लगइन्स की तरह अपनी वर्डप्रेस प्लगइन्स लाइब्रेरी में जोड़ें।
वर्डप्रेस में एक नया प्लगइन जोड़ने के लिए यहां कुछ सरल चरणों का पालन करना है।
वर्डप्रेस एडमिन डैशबोर्ड पर जाएं >> प्लगइन्स पर होवर करें >> नया जोड़ने के लिए क्लिक करें >> प्लगइन नाम “हेडर फुटर कोड मैनेजर” खोजें >> इंस्टॉल करने के लिए क्लिक करें >> एक्टी पर क्लिक करें।
हो गया, आसान सरल और तेज़।
अब सभी इंस्टॉल किए गए प्लगइन्स सूची से प्लगइन की सेटिंग पर जाएं, यहां नेविगेट करने के चरण दिए गए हैं।
वर्डप्रेस व्यवस्थापक डैशबोर्ड पर जाएं >> प्लगइन्स पर होवर करें >> इंस्टॉल किए गए प्लगइन पर क्लिक करें >> सक्रिय एचएफसीएम प्लगइन ढूंढें >> सेटिंग पर क्लिक करें
यह समय प्लगइन में एक स्निपेट जोड़ने का है, यहां हमारे मामले में वह स्निपेट वर्डप्रेस के हेडर भाग में ऐडसेंस कोड जोड़ना होगा, इसलिए नीचे दिए गए चरणों का पालन करें।
- एक नया स्निपेट जोड़ने के लिए क्लिक करें।
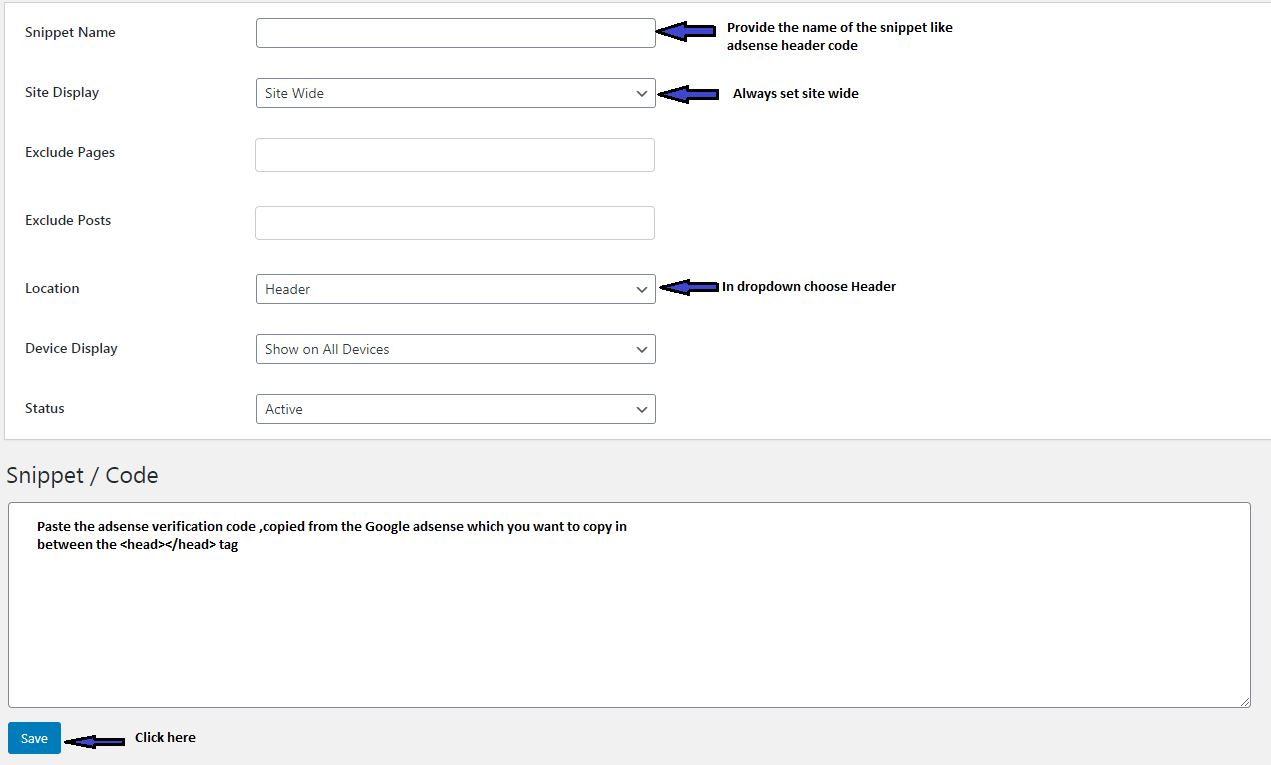
- स्निपेट नाम में एक नई विंडो खुलेगी, कोई भी नाम प्रदान करें जैसा कि हमारे मामले में है, हम इसे Google Adsense हेडर कोड नाम देंगे।
- साइटवाइड के रूप में साइट डिस्प्ले चुनें यह सुनिश्चित करता है कि कोड वैल्यू पास-थ्रू पूरी साइट है, न कि कोई विशिष्ट पोस्ट या पेज।
- पोस्ट और पेजों को खाली छोड़ दें और स्थान पर जाएं और हेडर चुनें, यह सुनिश्चित करता है कि आपका कोड केवल <head></head> टैग के बीच में चिपकाया जाए।
- मोबाइल, टैबलेट और डेस्कटॉप को कवर करने वाले सभी उपकरणों पर शो के रूप में डिवाइस डिस्प्ले चुनें।
- सक्रिय के रूप में स्थिति चुनें और स्निपेट/कोड संपादक में AdSense सत्यापन कोड पेस्ट करें और सहेजने के लिए बटन पर क्लिक करें।
हो गया, आपने वर्डप्रेस साइट में सफलतापूर्वक स्निपेट और ऐडसेंस सत्यापन कोड जोड़ लिया है, एक बार फिर से Google Adsense पर वापस जाएं और उन चरणों को दोहराएं जो “मैंने अपनी साइट में कोड चिपकाया है” पर क्लिक करें और संपन्न पर क्लिक करें।
यदि सब ठीक है तो आपकी साइट को समीक्षा के लिए भेजा जाएगा और Google AdSense द्वारा सत्यापित होने तक प्रतीक्षा करें।
क्या यह सरल नहीं है?
इन दो विधियों का उपयोग करके, आप अपनी वर्डप्रेस साइट को Google Adsense से सत्यापित कर सकते हैं लेकिन सुनिश्चित करें कि यदि आप head.php फ़ाइल में मैन्युअल रूप से संपादित करते हैं और भविष्य में यदि आप विषय बदलेंगे तो साइट से ऐडसेंस कोड हटा दिया जाएगा, इसलिए उपयोग करना बेहतर है प्लगइन जो हर समय आसान और सक्रिय रहेगा।
मैं उन लोगों के लिए एक संक्षिप्त विचार देता हूं जो पूछ रहे हैं कि वर्डप्रेस पोस्ट में ऐडसेंस कोड कैसे जोड़ें?
वर्डप्रेस पोस्ट में एडसेंस कोड कैसे जोड़ें?
एक बार जब आपका खाता Google Adsense स्वीकृत हो जाता है तो आप Google AdSense खाते का उपयोग करके विभिन्न विज्ञापन कोड बनाने के योग्य हो जाते हैं।
जैसा कि Google Adsense में होता है, आपके पास मैन्युअल विज्ञापन इकाई उत्पन्न करने की सुविधा होती है और दूसरा Google ऑटो ऐडसेंस विज्ञापन कोड होता है। मैं आपको मैन्युअल विज्ञापन इकाई बनाने और उन्हें वर्डप्रेस साइट में जोड़ने के तरीके के बारे में मदद करने देता हूं।
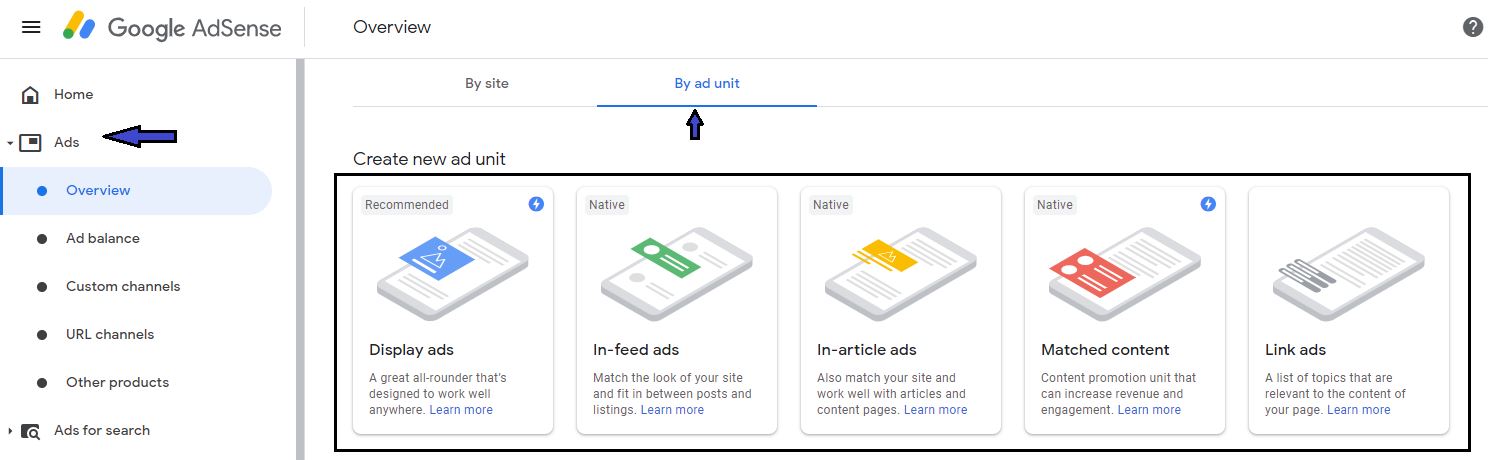
अपने ऐडसेंस स्वीकृत खाते में जाएँ फिर विज्ञापनों के लिए एक विकल्प होगा, यदि कोई खाता स्वीकृत है तो वह क्लिक करने के लिए सक्षम हो जाएगा, बस उसी पर क्लिक करें और फिर विज्ञापन इकाई द्वारा क्लिक करें।
यहां आपके पास 4 से अधिक विकल्प हैं लेकिन याद रखें कि नए खाते के साथ, आपके पास लिंक विज्ञापनों के लिए कोई विकल्प नहीं होगा, लेकिन आप उनमें से किसी एक को चुन सकते हैं, यहां सबसे उपयुक्त प्रदर्शन विज्ञापन होंगे।
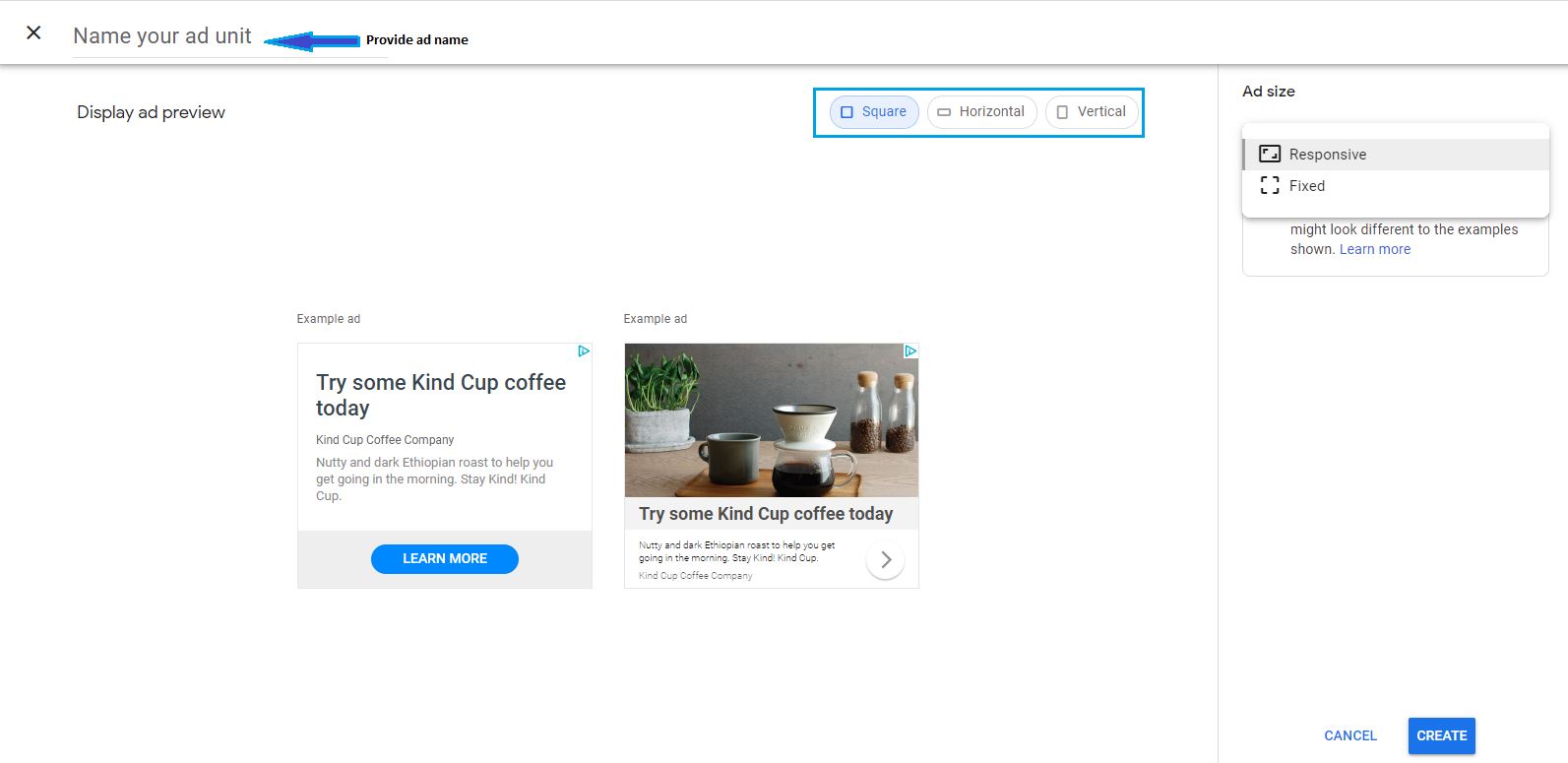
विज्ञापनों को प्रदर्शित करने के लिए क्लिक करें और विभिन्न विज्ञापन आकारों की एक नई विंडो प्रदर्शित की जाएगी क्योंकि यहां आप देख सकते हैं कि हमारे पास तीन विकल्प हैं:
- वर्ग (Square) – साइडबार या सामग्री के बीच में उपयोग करने की अनुशंसा की जाती है।
- क्षैतिज (Horizontal) – सामग्री के पहले, बाद या बीच में उपयोग करने की अनुशंसा की जाती है लेकिन साइडबार पर नहीं।
- वर्टिकल (Verticle) – केवल गगनचुंबी इमारत के उद्देश्य के लिए वर्टिकल साइडबार के रूप में उपयोग करने की अनुशंसा की जाती है।
हाल ही में Google Adsense ने अपने सभी विज्ञापन आकारों को उत्तरदायी बना दिया है, इसलिए आदर्श रूप से विज्ञापन आकार में बदलाव करने की कोई आवश्यकता नहीं है अन्यथा यदि आवश्यक हो तो आप कोई निश्चित आकार निर्धारित कर सकते हैं, इसलिए बस विज्ञापन नाम प्रदान करें और बनाने के लिए क्लिक करें फिर एक विज्ञापन कोड उत्पन्न होगा।
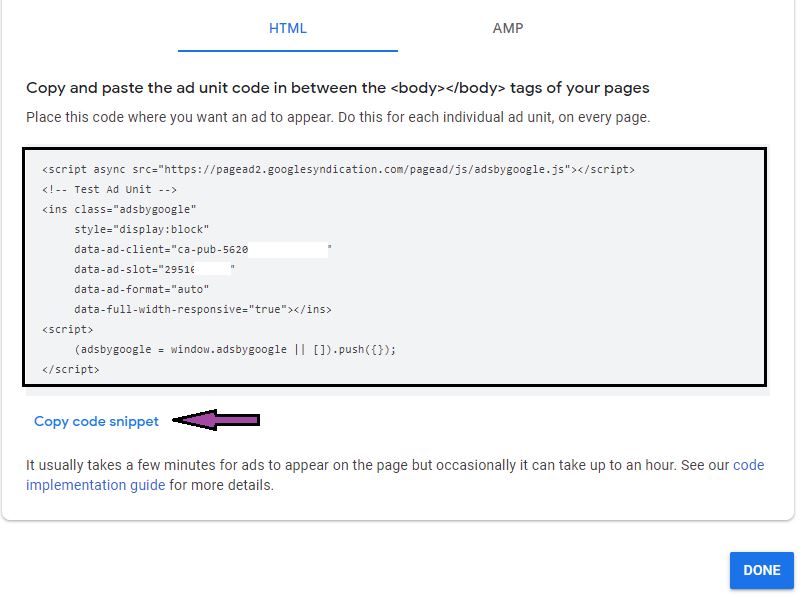
इस नई स्क्रीन पर, आपके पास एक HTML कोड होगा, यह कोड आपका AdSense विज्ञापन कोड है, इसलिए बस एक कॉपी कोड स्निपेट पर क्लिक करें और Google Adsense पर जाएं।
Google AdSense में विज्ञापन जोड़ने के लिए, कवर करने के लिए दो अलग-अलग अनुभाग हैं
- साइडबार पर विज्ञापन
- सामग्री के मध्य, ऊपर या नीचे के विज्ञापन।
वर्डप्रेस के साइडबार पर ऐडसेंस विज्ञापन कैसे जोड़ें?
जोड़ने के लिए, वेबसाइट के साइडबार पर Google Adsense विज्ञापन, आपको उस प्रक्रिया को मैन्युअल रूप से करने की आवश्यकता है और नीचे दिए गए चरणों का पालन करने की आवश्यकता है।
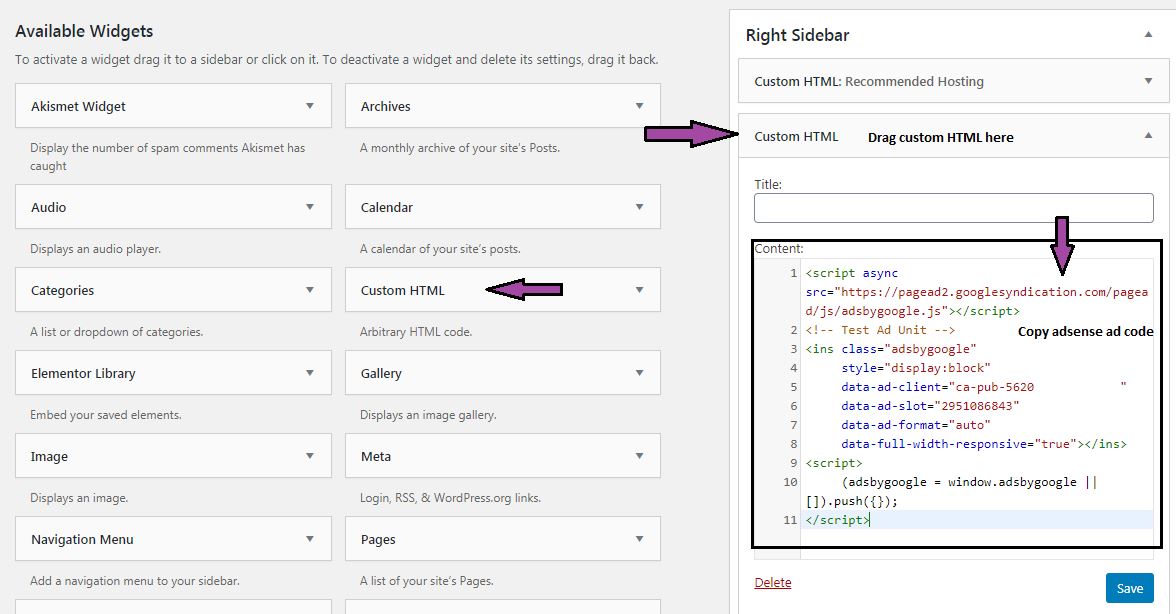
- अपीयरेंस पर जाएं और वर्डप्रेस एडमिन के विजेट्स पर क्लिक करें।
- ऐडसेंस जोड़ने के लिए कस्टम HTML को दाएँ साइडबार के नीचे, बाएँ से दाएँ हाथ की ओर खींचें।
- कस्टम HTML का विस्तार करें और एक संपादक विंडो है, इसलिए बस AdSense विज्ञापन कोड कॉपी करें और सहेजने के लिए क्लिक करें।
आप वेबसाइट के साइडबार पर ऐडसेंस विज्ञापन प्लेसमेंट के साथ कर रहे हैं और इसी तरह आप साइडबार पर कई कस्टम एचटीएमएल खींच और छोड़ सकते हैं और साइडबार पर नई विज्ञापन इकाई को कॉपी-पेस्ट कर सकते हैं।
अब चर्चा करते हैं कि वर्डप्रेस फ्री प्लगइन का उपयोग करके सामग्री के बीच में ऐडसेंस विज्ञापन कोड कैसे रखा जाए।
WordPress प्लगइन का उपयोग करके पोस्ट में Adsense Ad कैसे जोड़ें?
यदि आप वर्डप्रेस साइट में विभिन्न पोस्ट या पेज पर मैन्युअल विज्ञापन कोड डालना शुरू कर देंगे तो यह एक व्यस्त काम होगा और एक मौका होगा कि भविष्य में आप विज्ञापन कोड बदल सकते हैं, इसलिए सबसे अच्छा समाधान मुफ्त का उपयोग करना है वर्डप्रेस प्लगइन।
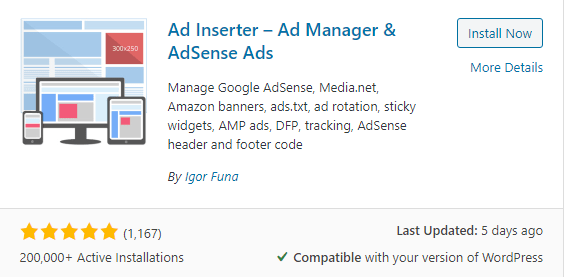
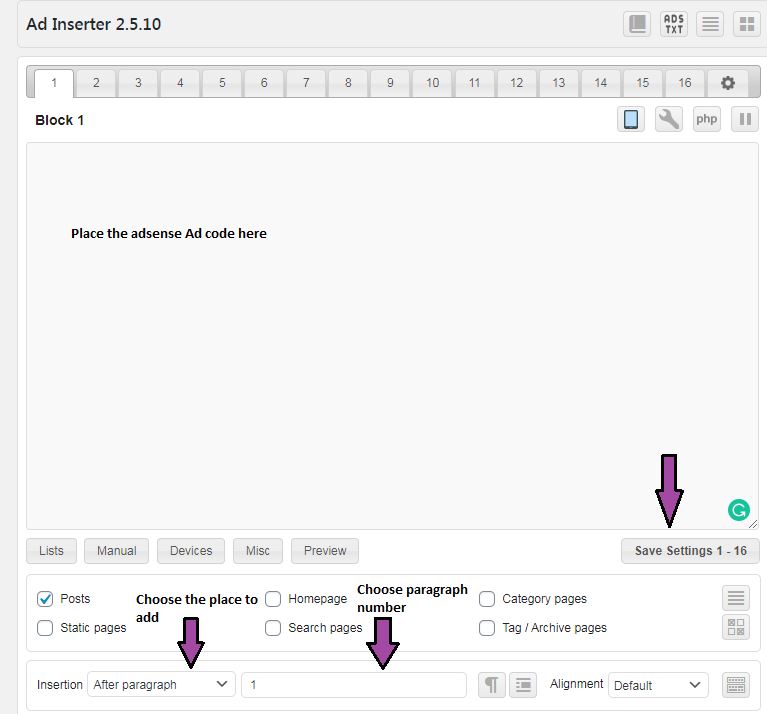
मेरा सुझाव है कि आप केवल एक प्लगइन का उपयोग करें और वह है विज्ञापन डालने वाला, यह आपके डेस्कटॉप या टैबलेट साइट विज्ञापन प्लेसमेंट के लिए एकदम सही एक बिंदु समाधान होगा।
प्रश्न: क्या हम एएमपी साइट विज्ञापन प्लेसमेंट के लिए विज्ञापन इंसर्टर का उपयोग कर सकते हैं।
उत्तर: नहीं, यदि आप AMP का उपयोग कर रहे हैं तो विज्ञापन डालने वाले का उपयोग करके विज्ञापन न डालें क्योंकि AMP जावास्क्रिप्ट का समर्थन नहीं करता है और यदि आप विज्ञापन डालने वाले का उपयोग करके विज्ञापन डालते हैं तो आपको Google वेबमास्टर में अनुक्रमणिका त्रुटि मिलेगी।
विज्ञापन डालने वाले के उपयोग पर अनुसरण करने के लिए यहां कुछ चरण दिए गए हैं।
- प्लगइन्स पर जाएं फिर नया जोड़ें पर क्लिक करें और विज्ञापन इंसर्टर की खोज करें।
- प्लगइन को स्थापित और सक्रिय करने के लिए क्लिक करें।
- इंस्टॉल किए गए प्लगइन पर जाएं और इंस्टॉल किए गए प्लगइन सूची में विज्ञापन डालने वाले का पता लगाएं और सेटिंग पर क्लिक करें।
- कुल 16 विज्ञापन ब्लॉक की एक विंडो होगी, जहां प्रत्येक ब्लॉक का उपयोग वेबसाइट के विभिन्न स्थानों पर विज्ञापन लगाने के लिए किया जा सकता है।
- किसी एक ब्लॉक को चुनें और उसमें ऐडसेंस विज्ञापन कोड डालें
- प्रविष्टि ड्रॉपडाउन में, विज्ञापन की स्थिति का चयन करता है, जैसा कि मैंने पैराग्राफ के बाद चुना है, फिर पैराग्राफ की संख्या प्रदान करें। (आप किसी अन्य ब्लॉक में पोस्ट से पहले, पोस्ट के बाद, आदि चुन सकते हैं)
- एक बार सभी प्रविष्टियाँ हो जाने के बाद, सभी सेट सहेजें पर हिट करें।
अब वह विज्ञापन पूरी वेबसाइट पर उस विशिष्ट स्थान पर प्रदर्शित किया जाएगा, जहां आप केवल पोस्ट या पेज या होमपेज पर प्रदर्शित विज्ञापन को चेक या अनचेक करके बदल सकते हैं।
वर्डप्रेस वेबसाइट पर ऐडसेंस विज्ञापन लगाने की सरल, आसान और मुफ्त प्रक्रिया।
यदि आप विज्ञापन डालने वाले से परिचित नहीं हैं तो यहां WPBeginner द्वारा 7 Adsense विज्ञापन प्रविष्टि प्लगइन्स की एक सूची दी गई है। आप वह कोशिश कर सकते हैं जो आपको सबसे ज्यादा पसंद हो।
मुझे आशा है कि आपको यह पता चल गया होगा कि Google Adsense को WordPress में कैसे जोड़ा जाता है, लेकिन इस गाइड को बंद करने से पहले, AdSense अनुमोदन जल्दी प्राप्त करने के बारे में बोनस युक्तियाँ दी गई हैं।
जल्दी एडसेंस अप्रूवल कैसे प्राप्त करें?
वेबसाइटों की बढ़ती संख्या के साथ, त्वरित ऐडसेंस अनुमोदन प्राप्त करना बहुत महत्वपूर्ण है लेकिन कुछ दिशानिर्देश हैं जो आपको 100% एडसेंस अनुमोदन प्राप्त करने के लिए सुनिश्चित करते हैं।
त्वरित ऐडसेंस स्वीकृति प्राप्त करने के लिए मैं जिस रणनीति या चेकलिस्ट का अनुसरण करता हूं, उसके नीचे खोजें।
- आपकी वेबसाइट का एक कस्टम डोमेन होना चाहिए, बेहतर होगा gTLD या ccTLD।
- आपकी वेबसाइट का डोमेन 4 सप्ताह से अधिक पुराना होना चाहिए।
- वेबसाइट में कुछ अनिवार्य पृष्ठ होने चाहिए जैसे कि हमारे बारे में, हमसे संपर्क करें, गोपनीयता नीति।
- कम से कम 10 पोस्ट पहले से ही प्रकाशित होनी चाहिए और औसत सामग्री की लंबाई 1000-1500 शब्दों के बीच होनी चाहिए।
- अपनी साइट को सोशल मीडिया अकाउंट से कनेक्ट करें, जो समीक्षक को साइट की वैधता सुनिश्चित करता है।
- किसी भी साहित्यिक चोरी या डुप्लीकेट सामग्री को किसी अन्य साइट से कॉपी करके न लिखें।
- मत लिखो, पतली सामग्री जिसका अर्थ है 300 शब्दों की लंबाई वाली पोस्ट।
- यदि ब्लॉग वर्डप्रेस पर है तो सुनिश्चित करें कि आप तेज पेज लोडिंग गति के लिए सबसे तेज होस्टिंग का उपयोग करते हैं, मैं ए 2 होस्टिंग का उपयोग करता हूं।
- वेबसाइट को एक साफ और स्वच्छ उत्तरदायी विषय के साथ अनुकूलित किया जाना चाहिए, यहां मैं Bam का उपयोग करता हूं।
ऊपर दिए गए कुछ चेक यह सुनिश्चित करने के लिए पर्याप्त हैं कि आपकी साइट Google Adsense अनुमोदन के लिए तैयार है और यदि सब ठीक है तो बस ऊपर बताए अनुसार सबमिट करें और 24 घंटे से 4 सप्ताह के बीच प्रतीक्षा करें।
AdSense टीम आपको एक ईमेल भेजेगी कि आपकी साइट स्वीकृत है या नहीं यदि नहीं तो उस विशेष समस्या को ठीक करने के बाद आप तुरंत फिर से आवेदन कर सकते हैं।
Google Adsense को WordPress में कैसे जोड़ें पर समाप्त करें
जब सत्यापन कोड जोड़ने की बात आती है तो मैं प्लगइन का उपयोग करने की सलाह देता हूं, क्योंकि यह आपके काम को आसान बनाता है और जब भी आप विषय बदलते हैं तो एक वेबसाइट के साथ कोड होगा।
यदि आप थीम एडिटर का उपयोग करते हैं तो थीम में बदलाव के साथ हेडर.php सेक्शन को बदल दिया जाएगा और आपको उस ऐडसेंस कोड को वेबसाइट की नई थीम के साथ जोड़ना होगा।
एक बार जब आपका AdSense खाता स्वीकृत हो जाता है तो विज्ञापनों की नियुक्ति के लिए, हमेशा विज्ञापन डालने वाले जैसे प्लगइन का उपयोग करें, इससे वेबसाइट के विभिन्न स्थानों पर ऐडसेंस विज्ञापनों की निगरानी करना आपके काम को आसान बना देगा।
मुझे उम्मीद है कि आपको यह मास्टर गाइड वर्डप्रेस में Google ऐडसेंस कैसे जोड़ें, मुझे कमेंट में बताएं कि आप किस एडसेंस प्लगइन का उपयोग करते हैं और आपको एक ही कोशिश में कितनी बार ऐडसेंस की मंजूरी मिली?
निष्कर्ष
तो दोस्तों इस पोस्ट (How to Connect Google Adsense to WordPress in Hindi) को पढ़ने के बाद आपको इस विषय पर पूरी जानकारी मिल गई होगी कि “Google Adsense क्या है और Google Adsense में अकाउंट कैसे बनाये?” आपको आज की पोस्ट कैसी लगी? अगर आपको यह पसंद आया हो, तो कृपया इसे सोशल मीडिया पर अपने दोस्तों के साथ साझा करें। शुक्रिया। आपका दिन शुभ हो।